アナログ時計¶
widget一つだけでできた軽量のアナログ時計
(Tested on CPython3.9.7 + Kivy2.1.0)
使用例¶
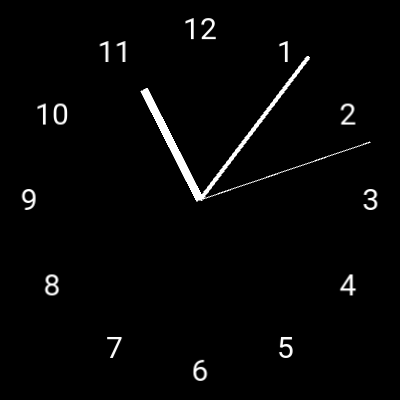
KXAnalogClock:
labels:
(
{'text': text, 'font_size': 30, }
for text in "12 1 2 3 4 5 6 7 8 9 10 11".split()
)

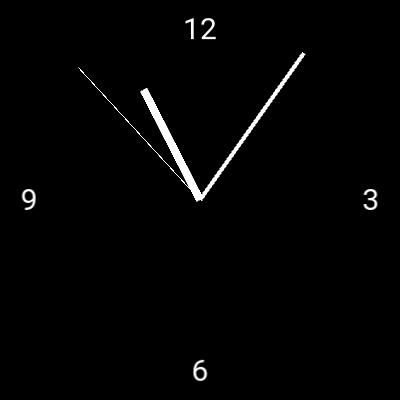
KXAnalogClock:
labels:
(
{'text': text, 'font_size': 30, }
for text in "12 3 6 9".split()
)

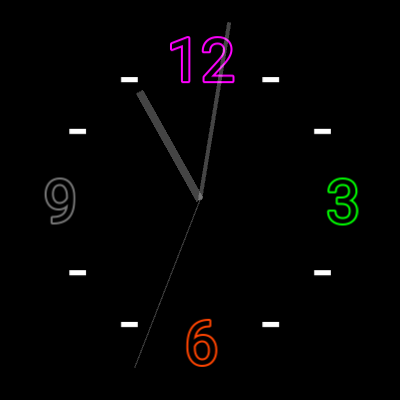
KXAnalogClock:
hours_hand_color: rgba("#FFFFFF44")
minutes_hand_color: rgba("#FFFFFF44")
seconds_hand_color: rgba("#FFFFFF44")
labels: | # '|'は実際に書いてはいけない
(
{'text': '12', 'font_size': 60, 'outline_color': rgba("#FF00FF"), 'outline_width': 2, 'color': rgba("#000000"), },
{'text': '-', 'font_size': 70, },
{'text': '-', 'font_size': 70, },
{'text': '3', 'font_size': 60, 'outline_color': rgba("#00FF00"), 'outline_width': 2, 'color': rgba("#000000"), },
{'text': '-', 'font_size': 70, },
{'text': '-', 'font_size': 70, },
{'text': '6', 'font_size': 60, 'outline_color': rgba("#FF4400"), 'outline_width': 2, 'color': rgba("#000000"), },
{'text': '-', 'font_size': 70, },
{'text': '-', 'font_size': 70, },
{'text': '9', 'font_size': 60, 'outline_color': rgba("#777777"), 'outline_width': 2, 'color': rgba("#000000"), },
{'text': '-', 'font_size': 70, },
{'text': '-', 'font_size': 70, },
)

#:import Atlas kivy.atlas.Atlas
KXAnalogClock:
hours_hand_color: rgba("#22222255")
minutes_hand_color: rgba("#22222255")
seconds_hand_color: rgba("#22222255")
textures: Atlas("bird.atlas").textures.values() # 5つの画像が詰め込まれたatlas
canvas.before:
Color:
rgba: rgba("#DDDDDD")
Ellipse:
pos: (-min(self.size) / 2.1, ) * 2
size: (min(self.size) / 2.1 * 2., ) * 2

Canvasの座標系¶
KXAnalogClock はrelative系のwidgetであり座標の原点を自身の中央に持ってくるのでcanvasの扱いには注意。
例えば背景全体を塗り潰したいなら以下のようにしないといけない。
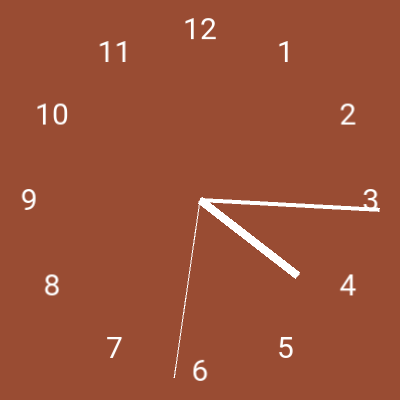
KXAnalogClock:
labels:
(
{'text': text, 'font_size': 30, }
for text in "12 1 2 3 4 5 6 7 8 9 10 11".split()
)
canvas.before:
Color:
rgb: .6, .3, .2
Rectangle:
# pos: self.pos # <- これは駄目
pos: self.width / -2., self.height / -2.
size: self.size

針の動かし方¶
時計の針をどのように動かすかは完全にあなたに委ねられている。 常に現在時刻を指し続けさせたいなら次のようにすれば良いし
import datetime
from kivy.clock import Clock
from kivyx.uix.analogclock import KXAnalogClock
t = datetime.datetime.now().time()
clock = KXAnalogClock()
clock.time = (t.hour * 60 + t.minute) * 60 + t.second
def update_clock(dt, clock=clock):
clock.time += dt
Clock.schedule_interval(update_clock, 0)
二倍の速さで針を進めたいなら次のようにする。
def update_clock(dt, clock=clock):
clock.time += dt * 2.
はたまた針を逆に進めても良い。
def update_clock(dt, clock=clock):
clock.time -= dt
- class kivyx.uix.analogclock.KXAnalogClock(*args, **kwargs)[source]¶
Bases:
Widget- hours_hand_color = '#FFFFFFFF'¶
時針の色。
- hours_hand_length = 0.31¶
時針の長さ。
min(self.size)に対する割合で指定する。
- hours_hand_width = '4dp'¶
時針の太さ。
- minutes_hand_color = '#FFFFFFFF'¶
分針の色。
- minutes_hand_length = 0.45¶
分針の長さ。
min(self.size)に対する割合で指定する。
- minutes_hand_width = '2dp'¶
分針の太さ。
- seconds_hand_color = '#FFFFFFFF'¶
秒針の色。
- seconds_hand_length = 0.45¶
秒針の長さ。
min(self.size)に対する割合で指定する。
- seconds_hand_width = '1dp'¶
秒針の太さ。
- time¶
時計が指す時刻。単位は秒。例えば03:20を指させたいなら
3600 * 3 + 60 * 20を入れる。