TabbedPanelに飽きた人へ¶
Box Layout にタブのような見た目を加えるmix-in class。 公式の TabbedPanel の見た目が気に入らない人におすすめ。
(Tested on CPython3.9.7 + Kivy2.1.0)
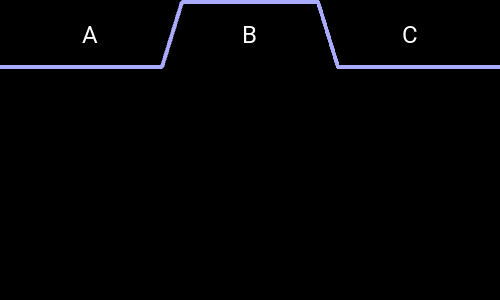
このclassをBoxLayoutと組み合わせる事で選択中の ToggleButton Behavior をタブのような見た目で飾る事ができる。 例えば次のコードを実行して B を押すと
<Tab@ToggleButtonBehavior+Label>:
size_hint_min: self.texture_size
font_size: 24
group: 'test'
<TabContainer@KXTablikeLooksBehavior+BoxLayout>:
tab_line_color: '#AAAAFF'
spacing: 20
padding: 20
BoxLayout:
orientation: 'vertical'
TabContainer:
size_hint_y: None
height: self.minimum_height
Tab:
text: 'A'
Tab:
text: 'B'
Tab:
text: 'C'
Widget:
id: content
次のようになる。

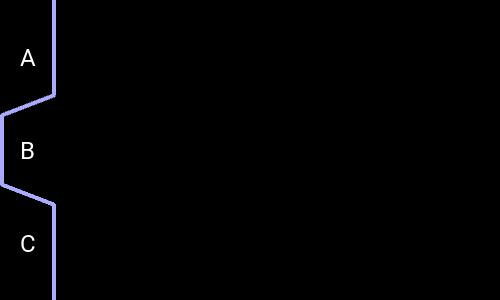
また縦向きの BoxLayout にも対応している。
BoxLayout:
TabContainer:
orientation: 'vertical'
size_hint_x: None
width: self.minimum_width
Tab:
text: 'A'
Tab:
text: 'B'
Tab:
text: 'C'
Widget:
id: content

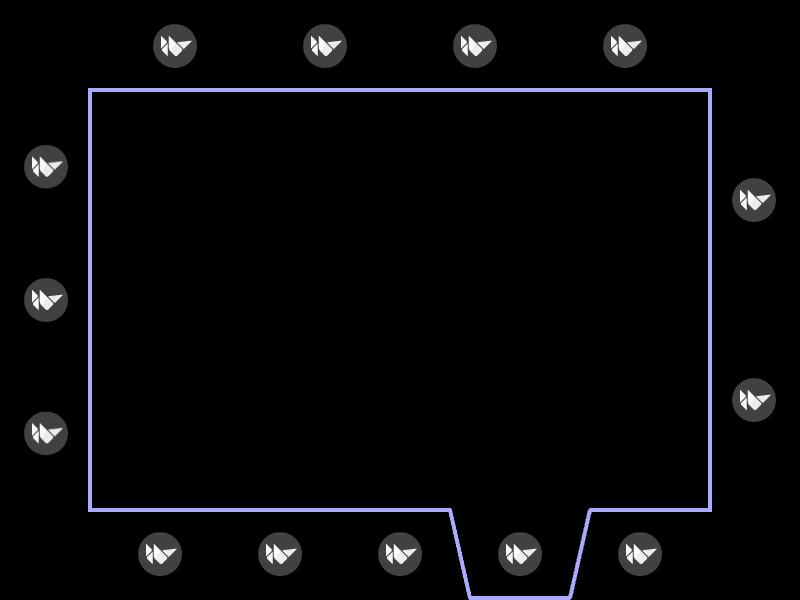
また次のように複数の方向のタブ達を組み合わせる事もできる。

- class kivyx.uix.behaviors.tablikelooks.KXTablikeLooksBehavior(**kwargs)[source]¶
Bases:
object- tab_line_color = '#FFFFFF'¶
線の色。
- tab_line_stays_inside = True¶
線をwidgetの領域内に収まるようにするか否か。
- tab_line_width = 2¶
線の太さ。Kivyの仕様によりこの値の二倍が実際の線の太さとなる。
- tab_style_h = 'top'¶
Box Layout が横向きの時のタブの見た目。 選択中のタブがある時
topだと上に、bottomだと下に線が凸る。
- tab_style_v = 'left'¶
Box Layout が縦向きの時のタブの見た目。 選択中のタブがある時
leftだと左に、rightだと右に線が凸る。